
CSS Position, a “quick” guide. When it comes to frontend development… | by ancode | Survival Development | Medium

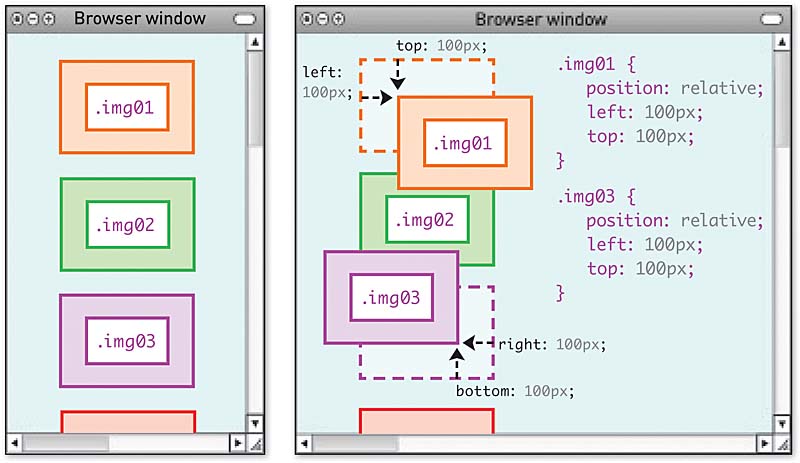
CSS position property: relative, absolute, static, fixed, sticky | by Jessica Chan | Level Up Coding

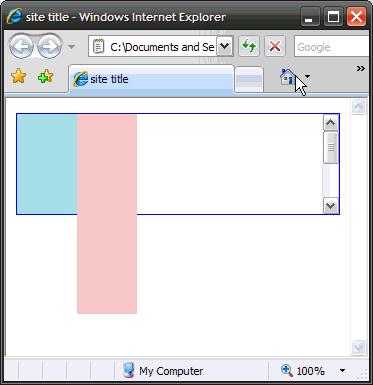
html - Why top:0 with position:absolute not working if another element has margin-top here? - Stack Overflow